U svakom momentu u kojem želimo postići da neko učini nešto sa svrhom ostvarenja našeg cilja – mi se u suštini bavimo određenom vrstom prodaje. Shodno tome, kada govorimo o zadržavanju posjetilaca na našem web sajtu, mi zapravo želimo prodati priču svog sajta korisniku.
U zavisnosti od djelatnosti kojom se bavimo postoje različiti faktori na koje bismo trebali obratiti pažnju. Univerzalni faktori su najvažniji faktori i oni postoje u svakoj vrsti prodaje. U ovom tekstu ćemo govoriti upravo o tim bitnim, univerzalnim faktorima koji utiču na korisničko iskustvo, a to su:
- Besprijekoran izgled
- Lična preporuka
- Dostupnost
User experience savjeti – tri faktora koji utiču na korisničko iskustvo na web sajtu
BESPRIJEKORAN IZGLED
User experience savjeti – faktor broj 1
Ljudi su vizuelni tipovi koji mnoge stvari kupuju na osnovu izgleda. Ukoliko im ponudite bilo koja dva proizvoda sa istom svrhom i istom cijenom – uvijek će prije poželjeti onaj koji ljepše izgleda. Upravo zbog toga je izgled sajta veoma bitan. U moru pokušaja da se postigne nešto inovativnog izgleda dolazimo do šarenila i kiča, a samo se trebamo sjetiti one dobre stare izreke “manje je više.”
Previše različitih boja, fontova, fotografija i naglašenih elemenata mogu stranicu učiniti odbojnom, konfuznom i neprofesionalnom. Selekcija boja je najvažnijia vizuelna odluka, jer kada jednom odaberete boje vašeg sajta nije poželjno da ih mjenjate.
Kod odabira boja potrebno je voditi računa o tome:
- Da ne koristimo previše boja. Preporuka je ne više od dvije, maksimalno tri boje. Mnogi dobro poznati sajtovi čak koriste samo jednu boju.
- Da kombinujemo boje koje idu dobro zajedno ili da se odlučimo za više nijansi jedne boje.
- Da biramo boje u skladu sa djelatnošću kojom se bavimo. Npr. ukoliko imamo stranicu vezanu za automobile razumno je da ćemo izbjegavati roze boju.
Kako odabrana boja djeluje na posmatrača i koju poruku ona prenosi?
PLAVA se smatra bojom poslovnog svjeta i djeluje umirujuće na posmatrača.

ŽUTA je najteža boja za ljudsko oko i previše žute može izazvati glavobolju i mučninu, ali isto tako povećava koncentraciju.

CRVENA je najmoćnija boja koja više od bilo koje druge boje privlači pažnju i previše crvene može djelovati uznemirujuće. Upravo zbog njene jačine crvena je idealna za isticanje pojedinih detalja na koje želimo skrenuti pažnju.

LJUBIČASTA je boja koja se rijetko pojavljuje u prirodi. Ona je najneutralnija osnovna boja koja budi najmanje emocija, ali je podsvjesno postala simbol luksuza, bogatstva i moći.

ZELENA je najlakša boja za oči i djeluje umirujuće. Po pravilu ona nas asocira na prirodu i dobro ju je kombinovati sa bojama koje vidimo u prirodi, posebno sa smeđim tonovima.

NARANDŽASTA je boja koja u zavisnosti od nijanse može da privlači pažnju ili da bude gotovo neutralna. Poput žute, može se kombinovati sa sivim tonovima ili pastelnim bojama.

Kod odabira fotografija potrebno je voditi računa o tome:
- Da su fotografije kvalitetne i ugodne oku, a ipak prilagođene na način da ne narušavaju brzinu učitavanja stranice. Tu je preporuka da se fotografije učitavaju u JPEG ili PNG formatu razumne rezolucije (standardna širina 1000 piksela).
- Da ne sadrže previše elemenata koji rasipaju pažnju.
- Ukoliko fotografije sadrže lica, da su to lica prilagođena našem tržištu ili realne fotke pravih korisnika. Sa licima trebamo biti oprezni jer ona izuzetno privlače pažnju, te ukoliko ne želimo skrenuti pažnju sa određenog sadržaja potrebno je izbjegavati lica na pozadinskim slikama.
- Da fotografije imaju određenu poveznicu sa našom djelatnošću, nazivom, simbolom, logotipom i slično.
Kod odabira fontova potrebno je voditi računa o tome:
- Da ne koristimo previše različitih fontova, jer na taj način narušavamo brzinu učitavanja stranice. Sa tog aspekta bi bilo idealno da koristimo jedan font.
- Da biramo fontove koji su komplementarni (ukoliko koristimo više od jednog fonta).
- Da biramo fontove u skladu sa našom djelatnošću. Npr. ukoliko vodimo stranicu za pravnu pomoć potrebno je da odaberemo neki font koji izgleda ozbiljno i poslovno.
LIČNA PREPORUKA
User experience savjeti – faktor broj 2
Lična preporuka je najjači marketinški alat svakog zanata. Kada govorimo o digitalnom marketingu lična preporuka su naše ocjene i komentari korisnika. Većina posjetilaca naše stranice će imati više povjerenja u naš proizvod ili uslugu ukoliko im pružimo mogućnost da vide realne fotografije i komentare naših zadovoljnih korisnika. Pozitivna iskustva drugih pomažu pri donošenju odluke.

Ukoliko želite imati komentare korisnika na vašoj web stranici trebate imati na umu da će se tek nekolicina njih samostalno odlučiti da napiše komentar i preporuči vas, posebno ukoliko nema prethodnih preporuka. Izbjegavajte lažne komentare i preporuke jer sa njima samo postižete kontra efekat.
Da biste dobili preporuke potrebno je da ih tražite.
Kada imate stalne korisnike vaših usluga ili proizvoda oni će vam rado izaći u susret i napisati svoje mišljenje, samo ih trebate zamoliti da to urade. Zamolite ih svakog pojedinačno, pošaljite im personalizovanu poruku jer će se na taj način osjećati posebno, te će dobiti utisak da vam je baš njihov komentar veoma bitan i veće su šanse da će pristati na vašu molbu. Ukoliko im se obratite kolektivno možete ostvariti određen rezultat, ali će u tom slučaju sigurno biti manje efektan.
Pored stalnih korisnika, kojih u zavisnosti od načina poslovanja imamo ili nemamo, preporuke možemo dobiti i od ostalih korisnika.
Kada je ova vrsta preporuke u pitanju moramo biti oprezni prvenstveno jer ne znamo da li je korisnik zadovoljan ili ne. S druge strane potrebno je da pogodimo pravi trenutak u kom su oni raspoloženi da pišu komentare i tada ih zamolimo za uslugu. Da bismo postigli što bolji rezultat potrebno je da imamo pod kontrolom ove dvije stvari na način da budemo korak ispred njih. To ostvarujemo tako što svaki prodajni razgovor završavamo sa magičnom rečenicom tipa: “Molimo Vas da nam javite kada proizvod stigne, da li je dostava bila na vrijeme, da li je sve u redu i da li ste zadovoljni?” (prilagoditi u zavisnosti od djelatnosti).

Na ovu molbu kupci gotovo uvijek odgovaraju odmah po prijemu proizvoda ili usluge i na taj način vi dobijate priliku da utvrdite da li su zadovoljni ili ne. Ako su zadovoljni sami će vam to napisati i to je idealan momenat da ih zamolite da vam napišu preporuku na stranici. To je pravi trenutak u kom su oni još uvijek pod utiskom svoje nove kupovine i voljni su da podijele svoje mišljenje javno.
Čak i u slučaju da se ne jave možete im se obratiti sa upitom tipa: “Izvinite na smetnji, samo da provjerim sa Vama da li je paket uredno dostavljen?”, to je pitanje na kom vam niko neće zamjeriti i na koje ćete uvijek dobiti odgovor zajedno sa utiskom o proizvodu.
DOSTUPNOST
User experience savjeti – faktor broj 3
U momentu kada imamo potrebu za nekim proizvodom kupujemo onaj koji je dostupan. U kontekstu naše stranice u ovom slučaju prodajemo informacije koje se na na njoj nalaze i ukoliko su dostupne posjetilac ostaje kod nas. Veoma je važno da ne odskačemo od standardnog:
- Da elemente, poput glavnog menija, postavljamo na mjesta na kojima se oni inače nalaze da ne bi proizveli nepotrebne frustracije korisnika koji ih ne mogu pronaći.
- Da sekcije imenujemo nazivima na koje su korisnici navikli. Npr. ako imamo sekciju o nama nema potrebe da ju imenujemo “kratak istorijat naše male riznice” već jednostavno “o nama”, jer na to su korisnici navikli i to žele da vide.
Ukoliko ne postoji određena hijerarhija sadržaja imaćemo stranicu na kojoj su sve informacije prenaglašene. Te informacije se međusobno takmiče za pažnju čitatelja koji uopšte ne može da razluči kuda da gleda i koja je svrha same stranice. Zbog toga je potrebno da istaknemo onaj sadržaj koji ima prioritet i da ga pozicioniramo upravo na mjesto na koje će posjetioci sigurno gledati, baš kao što bismo proizvod koji želimo prodati stavili u izlog.
Studije su pokazale da postoje određeni uzorci ponašanja prema kojima većina čitatelja pregleda web stranice, te da bismo postigli željene rezultate trebamo pratiti F-uzorak čitanja i Gutenbergovo pravilo.
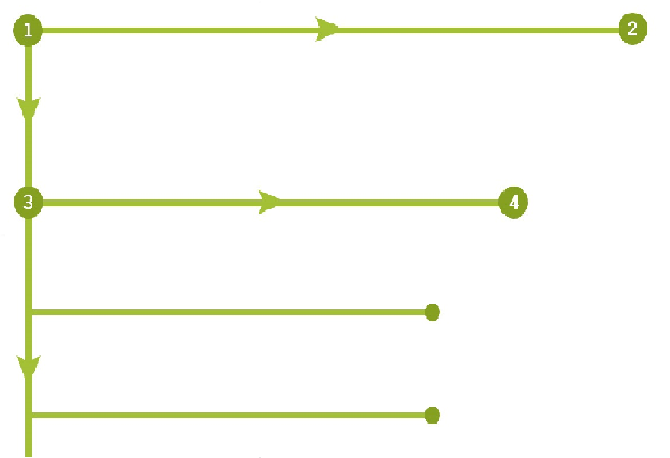
F-uzorak čitanja
Istraživanja vezana za F-uzorak pokazuju da se prilikom čitanja web sadržaja oči čitalaca kreću na način da:
- Prvo gledaju dužinom gornjeg dijela stranice s lijeva na desno
- Nakon toga gledaju vodoravno odozgo prema dole sa lijeve strane
- Na kraju pregledaju čitavu stranicu i pročitaju boldovani tekst ili podnaslov

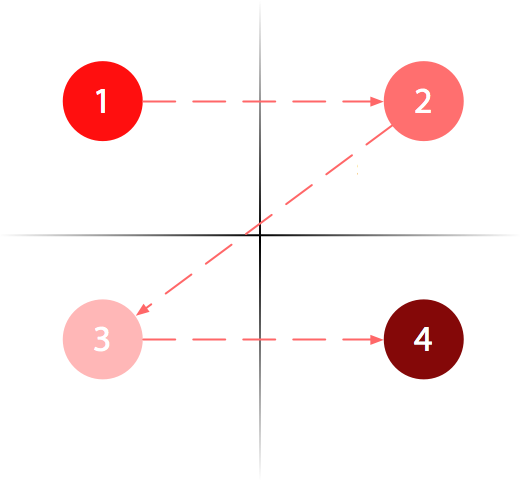
Gutenbergov dijagram
Gutenbergovim dijagramom opisana je gravitaciju čitanja djeleći vidljivi sadržaj na 4 dijela:

1. Dio 1 je primarno područije koje okupira najviše pažnje i na koji se čitaoci odmah fokusiraju. To je mjesto za logotip ili za poruku koju želimo da naša stranica prenese.
2. Dio 2 se obično posmatra kao prateći dio dijela 1 na koji su čitaoci slabije fokusirani, ali su i dalje fokusirani, te ukoliko bismo u taj dio stavili CTA tu bi prestala pažnja našeg posjetitelja.
3. Dio 3 je mjesto kojem čitaoci ne pridaju previše značaja, ali opet ponešto pročitaju.
4. Kada čitatelji stignu do dijela 4 dolazi do brzog skeniranja komplentne stranice i ovo je idealno mjesto za CTA.
Kada govorimo o “prodaji priče vašeg web sajta” govorimo o prodaji savršenog proizvoda, jer u toj prodaji upravo vi kreirate proizvod koji prodajete. Nema potrebe razvijati strategije za sakrivanje nedostataka kada je lakše ne kreirati nedostatke. Tekst User experience savjeti vam definitivno može pomoći u ovome. Jednostavno je – pokažite posjetiocima vašeg web sajta ono što žele da vide i “piši – prodano”.
Ukoliko vam se ovaj tekst dopao preporučujemo vam da pročitate i: Zašto vaš landing page ima nisku stopu konverzije? (I 6 NAČINA DA TO POPRAVITE).